“What separates design from art is that design is meant to be… functional.” – Cameron Moll
In the modern world of online engagement, websites have essentially become the first point of contact for any business. User experience begins the moment a user pays a visit to a business website. And the fact that a website’s interface significantly impacts the user experience makes it one of the most critical aspects for any business. No matter how complex or simple your business operation is – keeping the web interface simple and intuitive is what takes the up run.

Image Source: Google
Website design is the most crucial feature of a brand’s online presence. It is the initial step to a promising UX, and that is precisely why it needs to be set up most appealingly. Most businesses get their bottom-of-the-funnel leads through various engagement channels. Once the traffic starts to flow, conversions largely depend on how well the UI and UX are built. If customers don’t find the website impressive enough, they might bounce off quickly, leaving behind a dearth of revenue. Therefore, business websites should be designed to simplify a customer’s journey from landing on the website up to the final conversion.
How can design deliverables create an impressive User experience?
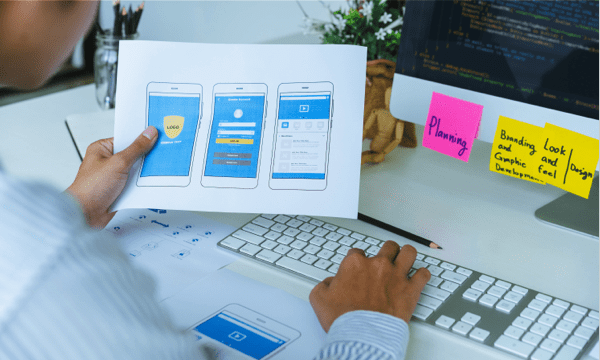
In website design, there are two main design frameworks used to comprehend and simplify client requirements. Though often used interchangeably, Wireframes and prototypes are pretty distinct and helpful while working on a website design. While a wireframe is a non-interactive, static layout, prototypes are much more comprehensive.
Wireframes are the low-level depiction of different screens and pages that form a website flow. A user can quickly identify the website’s structure and dependency between each page, mainly from an end user’s perspective. It is much of a single-dimensional blueprint that helps the UI designers understand the project goals.
On the other hand, prototypes create an interactive experience for the user to understand the actual interactions between the functionalities. They work as close as the actual product and offer improvement way before existing code hits the web. While design prototypes are quite popular in modern web development practices, they are primarily low-fidelity or basic prototypes limited in function. They are clickable prototypes mostly made using rough wireframes. High-fidelity prototypes, on the other hand, are much more realistic and applicable. As a result, designers can easily understand the project’s look and feel without being dependent on the business owner for the app’s functionality and design details.
Why are design prototypes so important?
In its best capacity, a prototype can simplify the high-level functioning and interaction expected by the end-user base. Both the applicability and feasibility of a product are demonstrated by a prototype, allowing the project owners to understand the final product without having the actual development work done.
An interactive prototype is far better than a descriptive essay of any project idea. Even the stakeholders can easily understand the project’s look and feel and get to a buy-in decision just by trying the product. It can also work as a validation tool for various functionalities and complex workflows.
Project owners can rope in a few volunteers to carry UAT and point out potential UX bugs before development begins. This way, the target audience’s preferences can also be realized in the early phase of the project development route.
How can Figma prototyping improve UI development?
It hasn’t been long since before Figma hit the designing community and amassed great popularity as a cloud-based collaborative UX design tool for creating wireframes and prototypes of web and mobile apps. Both designing and prototyping are seamlessly coupled in Figma, without making it any complex or bulky. It makes designing more manageable and useful – something that was lacking in the web designing realm. Designers can also use the built-in component library to frequently implement UI elements without missing the project design’s coherence and consistency. And they can now create functional mockups to define a user’s journey on the website.
Here are a few benefits of creating interactive prototypes for web development projects.
Utility: Unlike conventional design tools, Figma offers several utility tools that can reduce complexities related to wireframing and prototyping. The UI tools essentially streamline the process without adding extra bulk to the repository or platform.
Agility: Figma platform is developed to create a quick and applicable toolkit for UI/UX designers. It equips the project designer with definite options to maintain agility and consistency without compromising the design quality.
User Interface: The platform has a minimalistic and simple UI, easily conceivable and adaptable even for beginners.
Prototyping: Figma is a quick and adaptable tool to design wireframes and interactive prototypes for agile teams. Designers can quickly add new functionalities and push the updates to a private link shared with every individual involved in the process. It is therefore fast, efficient, and practically matchless when it comes to UI design.
am libraries and collaboration: While using Figma, multiple members can collaborate simultaneously on the project/ design. In fact, every active user gets a distinct avatar within the workspace so that things don’t ever have to get messy while working. In addition to this, the platform offers a feature called “team libraries” that allows for design enhancements using reusable components, prebuilt color schemes, and fonts. Moreover, Figma automatically saves and syncs design updates. This is especially useful while working with a huge team size of different user types. No manual file upload or downloads are required while using the cloud-based design platform.
Conclusion
There are numerous benefits that UI/UX designers can draw while using Figma for their project design. With features like automatic file saving and cloud syncing and a built-in commenting feature for collaborative teams, the design feedback and improvement loop are improved. With new updates being pushed frequently, Figma continues to grow and improve from a simplified UI tool to a comprehensive user experience platform.
Author Bio:
Sanjeev Verma is the founder and CEO of Biz4Group, based out of Orlando, FL, United States. He conceptualized the idea of the Biz4 Brand and founded Biz4Group and Biz4Intellia. He has 20+ years of experience in boosting IT-based start-ups to success. In the past, he has worked on leadership positions with Marriott Vacations, Disney, MasterCard, Statefarm, and Oracle. The company headed by him excels in developing, implementing, and monitoring Digital Solutions ranging from IoT solutions & products, Mobile and Web Development, and Digital Marketing to Full Stack Development and CMS solutions.