While we discussed designing for efficiency and self evidency as two distinct approaches to a user-centric, empathy-led design in part 1, in part 2 of the blog, we will describe in detail a few more crucial concepts that play a significant role in designing an intuitive user experience for your digital products.
Designing for efficiency and self evidency are two distinct approaches to a user-centric, empathy-led design.
In part 2 of the blog, we will describe in detail a few more crucial concepts that play a significant role in designing an intuitive user experience for your digital products.

What is cognitive load and why do your users hate it?
Cognitive load is the amount of information your working memory can hold. Extraneous information and overloading will result in the user getting overwhelmed and making mistakes. Cognitive load occurs in everyday life, whenever you feel too overwhelmed before an exam due to the large portions you need to remember, you are experiencing cognitive load.
When you pose unnecessary demands on a user, it overwhelms the user and impedes the learning process. Unnecessary distractions and inadequate explanations are two such examples.
Users wouldn’t prefer having to do a lot of thinking to perform an action, and that’s where intuitiveness plays a key role. While designing for self-evidency, you should stay away from using a lot of text content and use illustrations thinking and we’re here to help them do less of it but achieve their goal at the same time. Instead of explaining it through long text, people understand better through examples. This results in improved success rate, better performance and boosts their confidence. User confidence is directly proportional to a great user experience.
In psychology, Gestalt theory states that our minds perceive the sum of the parts as bigger than the whole. Gestalt principles can be harnessed to make users’ lives easier. The human brain attempts to sort and filter complex information in order to process and understand it. Law of similarity states that the human mind processes similar information as one. By grouping visually similar items together, we can help user’s process information faster. Using such laws to group items makes it easy on the user’s brain and reduces cognitive load for the user.
Transference occurs when a person projects their feelings for another person onto an entirely different person. An example of this is when you meet someone new and they remind you of your friend, you may instantly feel friendly towards them and attribute your friend’s mannerisms towards them. I was pleasantly surprised to find out how this principle can be applied in UX practice. Humans rely on memory and habit while completing a task. This is known as the principle of perpetual habit. Based on their past experiences, users tend to expect certain design patterns when visiting a site for the first time. Catering to this need for familiarity will not only make the design more usable but also increase the user’s learnability.

Example: when visiting an e-commerce site for the first time, you may expect to see the cart option on the top right corner.
A strong information scent goes a long way
A popular Freudian metaphor makes use of an iceberg to explain the three levels of the conscious mind. This is similar to the iceberg syndrome mentioned by the Interaction Design Foundation. Freud states that the tip of the iceberg, which is the most obvious part of the iceberg, represents the conscious mind. The part which is completely submerged in water, the least obvious part of the iceberg, is the unconscious mind. The iceberg syndrome states that users assume a product/information is not available on a site if it is not in view when they first land on the site. If it is not in the most obvious part of the site, the user may think it is unavailable.
Information scent is the tendency to only pay attention to the things that are obvious, clearly visible and relevant to our goal. A good information scent will help the user on their journey to complete the task with clear indication of the steps required to meet their respective goals. The aim of an information scent is to eliminate obscurity, confusion, and clearly indicate what it is you want the user to do. It should be self-explanatory. Clear context, visual cues, and easy to understand text accompanying links are helpful.

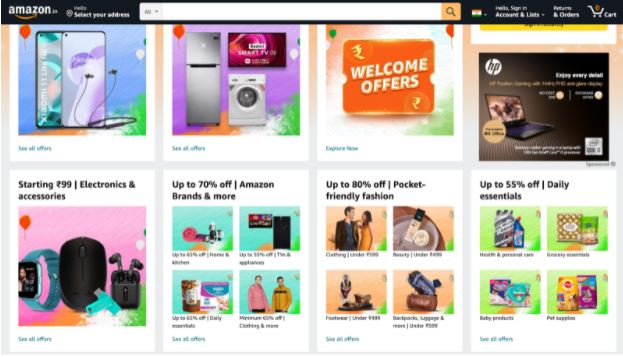
Example: Amazon.com uses large pictures to accompany product titles to strengthen the information scent.
Always ensure your users are comfortable and in control throughout the user journey
One of the most important skills you’re taught as a student of psychology is how to navigate problem situations with empathy; this is crucial for UX designers as well. My background in psychology helped me empathize with the users, brainstorm different scenarios, and breakdown each portion of the problem to analyze how to make an interface more user friendly.
You don’t want your users to feel uncomfortable or confused; they should always feel like they are in control in order to successfully complete their goal. Irrespective of whether you are designing for self-evidency and efficiency, your user should know what to do once they land on the interface you’ve designed. They can achieve their goal in the shortest possible amount of time. If you can’t make it self-evident, aim for it to be self-explanatory, so the user can figure out how it works with clear instructions.
Author Bio
 Thendrl is a student of Psychology working as a UX Designer at Ionixx Technologies. She believes psychology and design go hand in hand in creating user-centric products that redefine the future of UX.
Thendrl is a student of Psychology working as a UX Designer at Ionixx Technologies. She believes psychology and design go hand in hand in creating user-centric products that redefine the future of UX.